Home > Guide Complet pour les Débutants en Angular : Créez des Applications Web Modernes
Si vous êtes nouveau dans le monde du développement web et que vous cherchez à créer des applications web modernes et dynamiques, Angular est un excellent choix. Développé par Google, Angular est un framework JavaScript populaire dans les entreprises qui offre un ensemble complet d’outils et de fonctionnalités pour simplifier le développement web.

Angular est un framework JavaScript open-source qui permet de créer des applications web riches en fonctionnalités. Il se distingue par sa modularité, sa réactivité et sa capacité à gérer des applications complexes. Voici quelques points clés à retenir sur Angular :
Angular repose sur un modèle de composants, où chaque élément de l’interface utilisateur est un composant réutilisable. Cela simplifie la création et la maintenance de votre application. Un composant est une unité autonome qui combine un template HTML, des styles CSS et une classe TypeScript pour gérer la logique et le comportement.
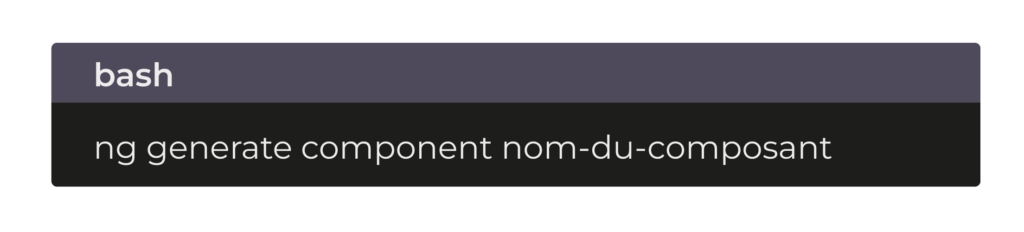
Pour créer un composant Angular, utilisez la commande Angular CLI suivante :

Angular propose une liaison de données bidirectionnelle, ce qui signifie que les modifications dans l’interface utilisateur sont automatiquement reflétées dans le modèle de données et vice versa. Cela simplifie la gestion des données et améliore la réactivité de votre application.
La liaison de données unidirectionnelle permet de transférer les données du composant vers le template HTML. Les modifications dans le modèle de données sont reflétées dans l’interface utilisateur.
La liaison de données bidirectionnelle permet de synchroniser les données entre le composant et le template. Les modifications dans l’interface utilisateur sont également reflétées dans le modèle de données.

Les services sont utilisés pour partager des données et des fonctionnalités entre différents composants de votre application. Ils sont couramment utilisés pour gérer la communication avec un serveur, stocker des données partagées et effectuer des opérations complexes.
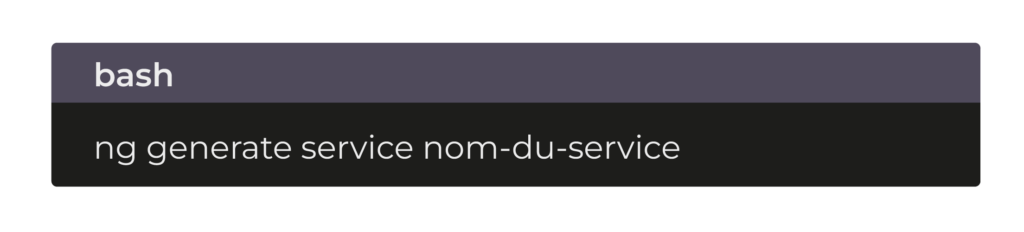
Pour créer un service Angular, utilisez la commande Angular CLI suivante :

Angular inclut un système de routage pour la navigation entre différentes pages de votre application sans rechargement de la page. Vous pouvez définir des routes, des paramètres d’URL et des gardiens de navigation pour contrôler l’accès aux pages de votre application.
Pour configurer le routage dans Angular, définissez des routes dans un fichier de configuration. Indiquez le composant associé à chaque route et définissez les chemins d’accès correspondants.
Angular facilite la création et la validation de formulaires, que ce soit pour la collecte de données ou la saisie utilisateur. Vous pouvez créer des formulaires réactifs qui offrent une expérience utilisateur fluide et interactive.
Les formulaires réactifs permettent de gérer les données de formulaire de manière réactive. Vous pouvez définir des validateurs personnalisés et réagir aux modifications de l’utilisateur en temps réel.

Utilisez des services pour effectuer des requêtes HTTP vers un serveur. Apprenez à gérer les réponses serveur, à manipuler les données en provenance du serveur et à gérer les erreurs.
Angular offre un module HTTP pour effectuer des requêtes vers des API distantes. Vous pouvez effectuer des requêtes GET, POST, PUT, DELETE, etc.
Testez votre application en utilisant les outils de test fournis par Angular CLI. Une fois votre application prête, utilisez Angular CLI pour générer une version de production optimisée que vous pouvez déployer sur un serveur web.
Angular CLI inclut des outils de test pour les composants, les services et les routes. Vous pouvez écrire des tests unitaires et des tests d’intégration pour assurer la qualité de votre code.
Pour approfondir vos connaissances et continuer à apprendre Angular, voici quelques ressources supplémentaires :

Angular est votre porte d’entrée vers le monde passionnant du développement web moderne. Vous avez maintenant une compréhension fondamentale des concepts clés. Pour approfondir vos compétences, explorez la documentation officielle d’Angular, suivez des tutoriels en ligne et rejoignez des communautés de développeurs.
Si vous aspirez à devenir un expert en Angular, découvrez les formations de pointe proposées par ITTA. Elles vous guideront vers la maîtrise d’Angular et vous aideront à créer des applications web exceptionnelles.
Avec votre détermination et votre enthousiasme, vous êtes prêt à relever de nouveaux défis et à créer des applications web innovantes grâce à Angular. Bonne continuation dans votre aventure de développement web !

Nos dernières publications
S’abonner à la Newsletter
Consultez nos formations et sessions confirmées

Nous utilisons des cookies afin de vous garantir une expérience de navigation fluide, agréable et entièrement sécurisée sur notre site. Ces cookies nous permettent d’analyser et d’améliorer nos services en continu, afin de mieux répondre à vos attentes.
ITTA
Route des jeunes 35
1227 Carouge, Suisse
Monday to Friday
8:30 AM to 6:00 PM
Tel. 058 307 73 00
ITTA
Route des jeunes 35
1227 Carouge, Suisse